
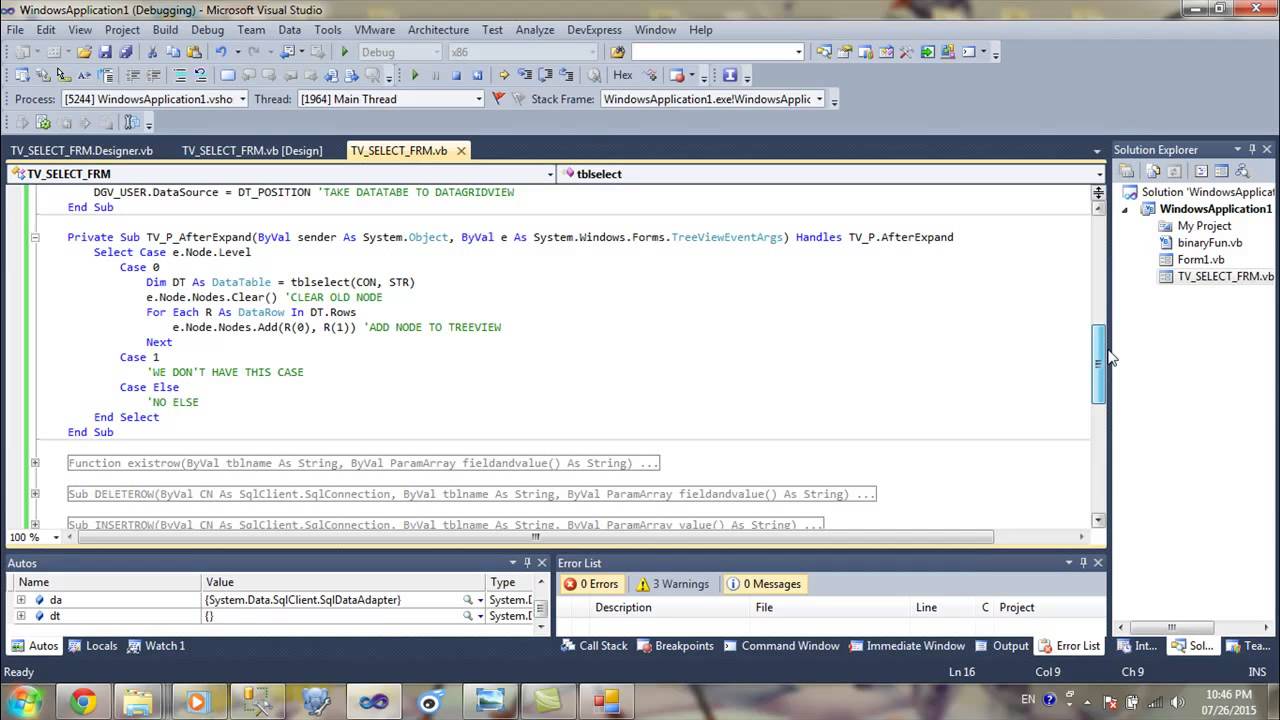
Add Node To TreeView C, JAVA,PHP, Programming ,Source Code
Remarks. The SelectedNodeChanged event is raised when a node is selected in the TreeView control. This allows you to provide an event-handling method that performs a custom routine, such as updating the displayed content, whenever this event occurs. You can optionally set the SelectAction property for a node to specify which event is raised.

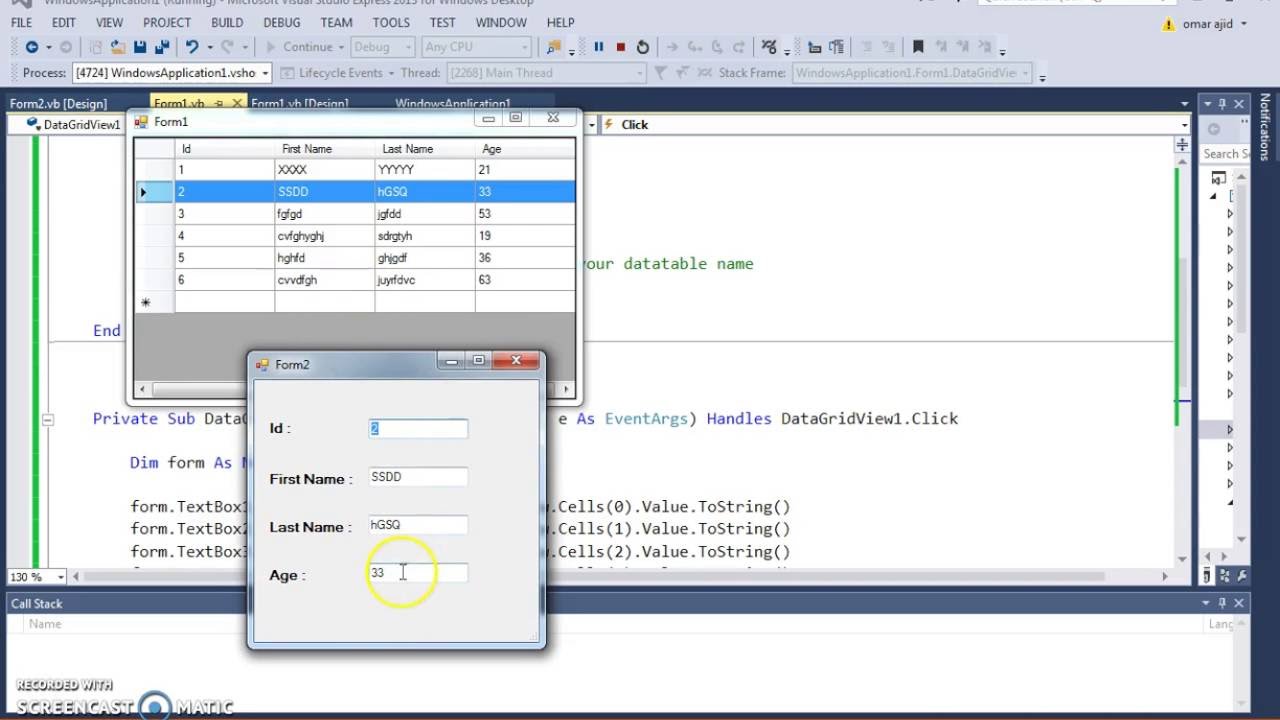
DataGridView Show Selected Row Data In Another Form Using Visual Basic [ + code
1 Answer. For setting the selected node in a TreeView you call TreeView.SelectedNode to the TreeNode you want to select. When you call TreeView.Nodes.Insert using the overload you have (integer, string) you actually get a TreeNode object returned to you. So if you change your sample to.

treeview grandfather,parent and son names Stack Overflow
The TreeView control has an event called AfterSelect . You can use this event to detect when an item has been selected. Private Sub TreeView1_AfterSelect (sender As Object, e As TreeViewEventArgs) Handles TreeView1.AfterSelect extBox1.Text = e.Node.Text End Sub. Of course, you will need to change TreeView1 and TextBox1 for the actual names of.

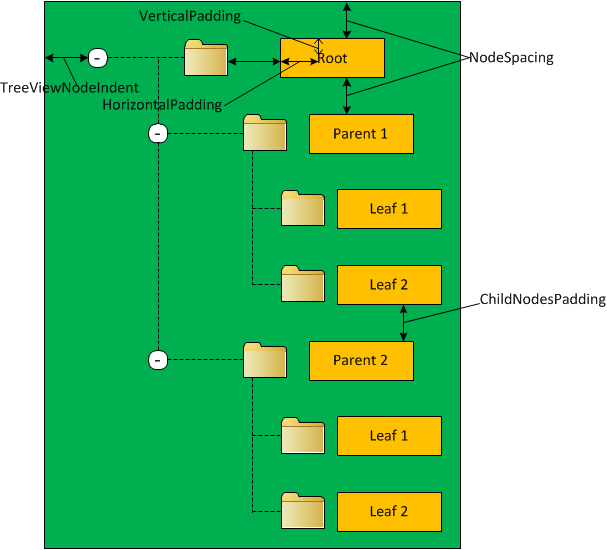
How to manage the TreeView control appearance in Tutorial Example December 2019
A node cannot be selected when the TreeView control displays hyperlinks. When hyperlinks are displayed, the SelectedNode property always returns null. When the user selects a different node in the TreeView control by clicking the text in the new node, the SelectedNodeChanged event is raised, by default. You can specify a different event by.

C Edit TreeView Node C, JAVA,PHP, Programming ,Source Code
How do I programmatically select a node in a TreeView control? You need to set the HideSelection property of the TreeView to false and call: [ C# ] //Select the first node this .treeView1.SelectedNode = this .treeView1.Nodes [ 0 ]; [ VB.NET ] 'Select the first node Me.treeView1.SelectedNode = Me.treeView1.Nodes ( 0 )

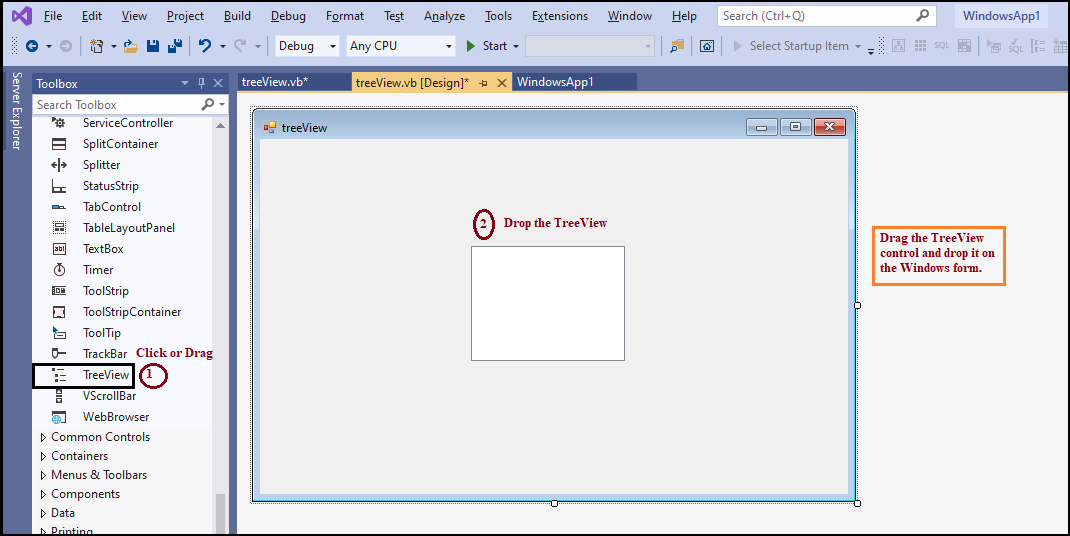
Tutorials Add Treeview Control Dynamically at Runtime Example English Part 2
Solution 2. by these 2 method you can get your target node. first method selected a node by NODE TEXT and second method select by NODE NAME. after finding your target node do like this: treeView1.SelectedNode = GetNodeByName (Textbox1.Text); Expand .

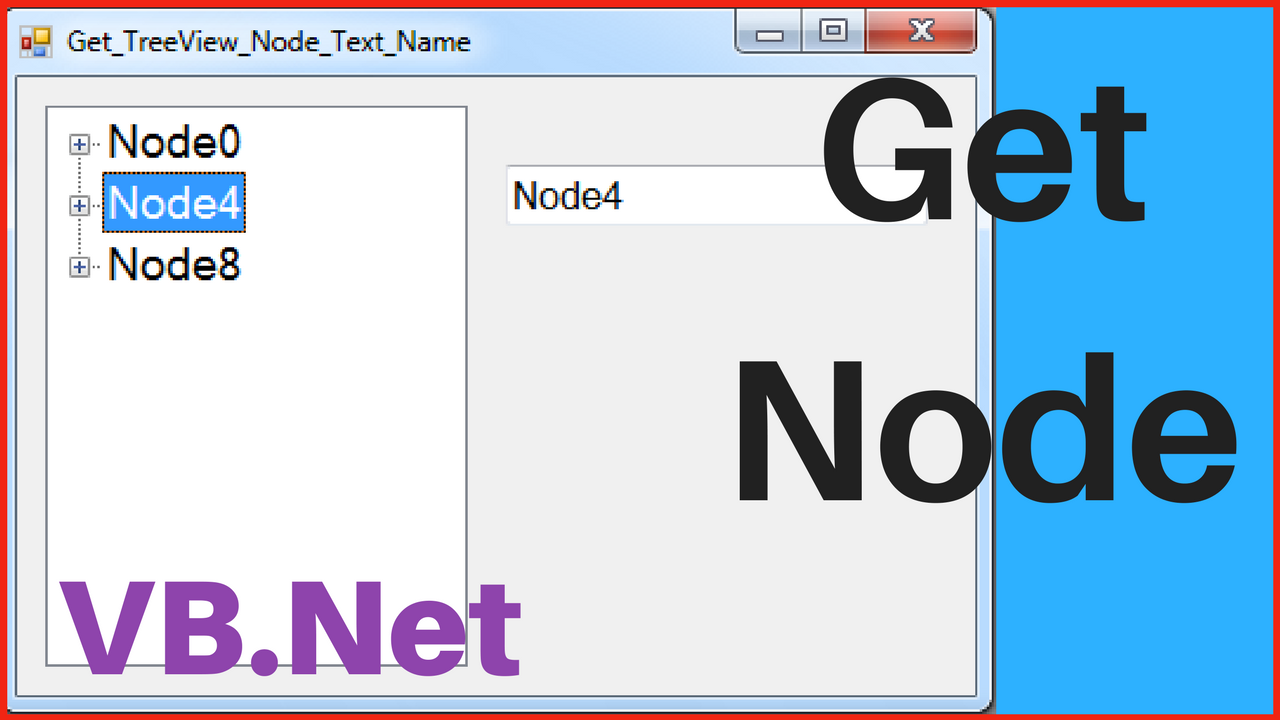
Get TreeView Node Text And Name C, JAVA,PHP, Programming ,Source Code
The Click event of the Find Button will take the text from the Text Box at bottom left of the Form and use those two methods to search for a node that has that text. Here's the code for the Button Click event handler: If SearchTheTreeView (TreeView1, TextBox1.Text) Is Nothing Then MessageBox.Show ( "No Match Found" ) Else TreeView1.

TREEVIEW YouTube
5. This answer is not useful. Save this answer. Show activity on this post. treeViewMain.SelectedNode = treeViewMain.Nodes.Find (searchNode, true) [0]; where searchNode is the name of the node. I'm personally using a combo "Node + Panel" where Node name is Node + and the same tag is also set on panel of choice.
Visual Basic 6 VB 0.6 TreeView Control lesson Part1
FYI : I have created a ASP.NET Web application treeview to populate Parent nodes and corresponding child nodes for each Parent Node. The user can add any number of child nodes in the treeview. Given below is the code that I have done till now for populating the treeview for any number of childs and child levels. Code behind file : public.

Transfer Datagridview Data To TreeView In [ With Source Code ] YouTube
If e.CommandName = "Chapter One" Then ' Select the node using the Selected property. node.Selected = True End If Case "Chapter Two" ' If the button clicked was "Chapter Two", select the node ' using the Selected method. If e.CommandName = "Chapter Two" Then ' Select the node using the Select method. node.Select() End If Case Else ' Do nothing.

How to Add ContextMenu to Treeview Nodes in VB NET 2012 YouTube
Figure 3 - Planets nodes added to Treeview. The next code segment is basically the same as the one I just spoke about. The only difference is that it adds all the Dwarf Planets to the Treeview:. If blnClear Then TreeView1.Nodes.Clear() 'Clear If Desired Dim strDwarfPlanet As String 'Substitute for Dwarf Planet Array Element For Each strDwarfPlanet In arrDwarfPlanets TreeView1.Nodes.Add.

How to set Icons or Images to nodes of TreeView Control in VB NET 2012 YouTube
Let say i was created a treeview and that include some parent nodes.Each parent nodes also include some child nodes.So , i want when me double click the treeview component (Private sub Handles tv.DoubleClick).It will do something but the problem how i define which child node i selected? Example : IF e.node.index = 1 Then do something End If

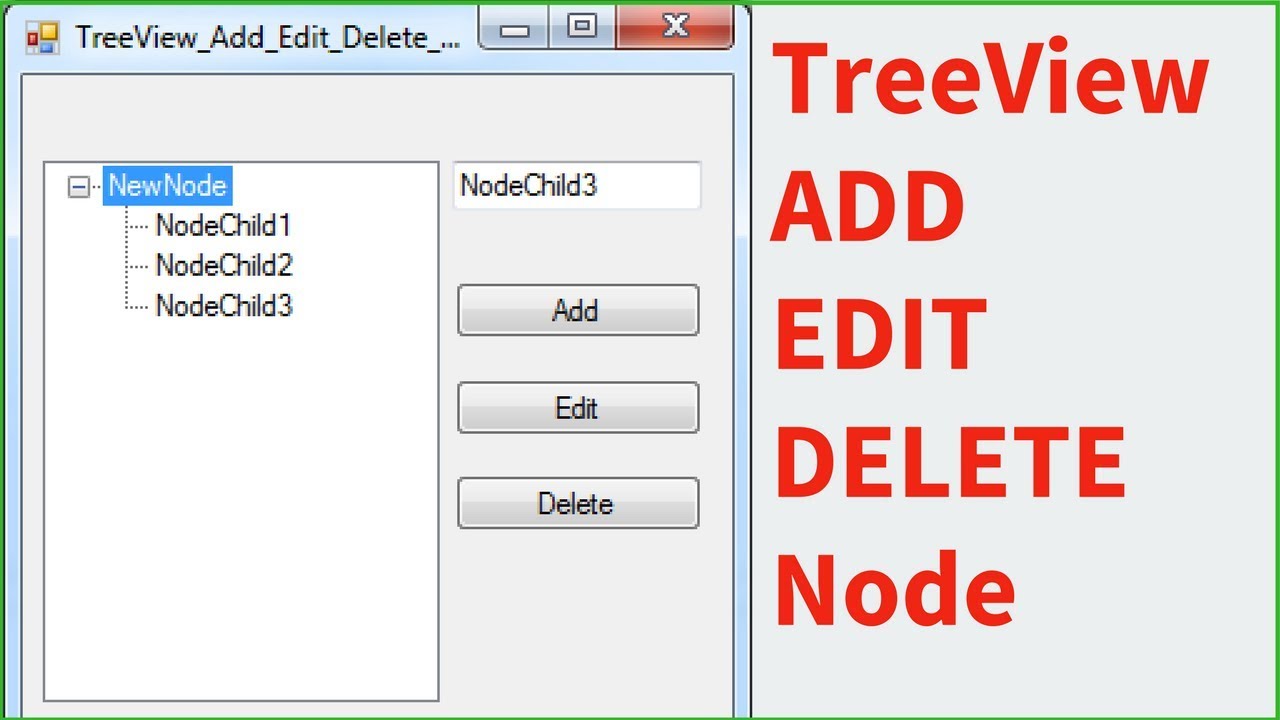
C How To Add Edit Remove Node From TreeView In C [ with source code ] YouTube
In this article. When working with the Windows Forms TreeView control, a common task is to determine which node was clicked, and respond appropriately.. To determine which TreeView node was clicked. Use the EventArgs object to return a reference to the clicked node object.. Determine which node was clicked by checking the TreeViewEventArgs class, which contains data related to the event.

TreeView Control Javatpoint
To add nodes programmatically. Use the Add method of the tree view's Nodes property. ' Adds new node as a child node of the currently selected node. Dim newNode As TreeNode = New TreeNode ("Text for new node") TreeView1.SelectedNode.Nodes.Add (newNode) // Adds new node as a child node of the currently selected node.

How to use Treeview in YouTube
Examples. The following code example sets the PathSeparator property of a TreeView and displays the number of child tree nodes that is contained in the TreeNodeCollection of the SelectedNode.The percentage of child tree node to total tree nodes in the tree view control is also displayed. This example requires that you have a Form with a Button, and a TreeView control with a TreeNodeCollection.

TreeView Control in Properties, Methods and Events 2022
Gets or sets the first fully-visible tree node in the tree view control. TreeViewNodeSorter: Gets or sets the implementation of IComparer to perform a custom sort of the TreeView nodes. UseWaitCursor: Gets or sets a value indicating whether to use the wait cursor for the current control and all child controls. (Inherited from Control) Visible